Dev Blog
Hi, this is the Stranded III development blog (see also Forum Thread, Comment Thread).
Entry 39 - Tab UI Component - April 17, 2016
Tab UI Component
This week I scripted a tab bar. It allows you to switch between tabs and it supports text labels, icons, tooltips and callback functions which are called when a tab is selected.
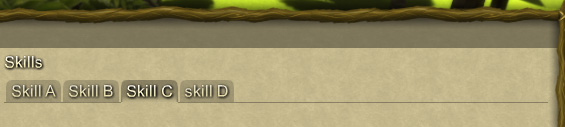
The following screenshot shows a tab bar which is using text labels:

I will probably adjust the tab sprites a bit in future but I think it's already pretty obvious what this thing does and how it works.
This is the code to create it:
Actually only line 1 is required to create the tab bar. The rest is just a callback function which will be called by the tab component when the user clicks a tab. It can be used to run scripts which change the window content according to the selected tab. The index of the selected tab will be passed to the callback function as parameter (called tabindex in this example).
Instead of having a table with just strings you could also use a table of tables to define more stuff. E.g.:
Other components like the combobox work the same way.
How about new fancy models?
I want to write something about code / game logic and show new models/textures/sprites in each dev blog but... It was a busy week and I don't have new stuff to show this time! No worries though! I'll try to create some more models for the next blog entry to compensate!
It was a busy week and I don't have new stuff to show this time! No worries though! I'll try to create some more models for the next blog entry to compensate!
This week I scripted a tab bar. It allows you to switch between tabs and it supports text labels, icons, tooltips and callback functions which are called when a tab is selected.
The following screenshot shows a tab bar which is using text labels:
I will probably adjust the tab sprites a bit in future but I think it's already pretty obvious what this thing does and how it works.
This is the code to create it:
1
2
3
4
5
2
3
4
5
gui.tabs.add({"Skill A", "Skill B", "Skill C", "skill D"}, callback)
function callback(tabindex)
-- do something when the tab is switched
end
function callback(tabindex)
-- do something when the tab is switched
end
Actually only line 1 is required to create the tab bar. The rest is just a callback function which will be called by the tab component when the user clicks a tab. It can be used to run scripts which change the window content according to the selected tab. The index of the selected tab will be passed to the callback function as parameter (called tabindex in this example).
Instead of having a table with just strings you could also use a table of tables to define more stuff. E.g.:
1
2
3
4
5
2
3
4
5
gui.tabs.add({
{icon = icon1, tooltip = "this is a tab bar with icons"},
{icon = icon2, tooltip = "it also has tooltips"},
{icon = icon3, tooltip = "awesome"},
}, callback)
{icon = icon1, tooltip = "this is a tab bar with icons"},
{icon = icon2, tooltip = "it also has tooltips"},
{icon = icon3, tooltip = "awesome"},
}, callback)
Other components like the combobox work the same way.
How about new fancy models?
I want to write something about code / game logic and show new models/textures/sprites in each dev blog but...
 It was a busy week and I don't have new stuff to show this time! No worries though! I'll try to create some more models for the next blog entry to compensate!
It was a busy week and I don't have new stuff to show this time! No worries though! I'll try to create some more models for the next blog entry to compensate!